ご存知の方もいると思いますが、ご参考までに。。
【alt属性】
・代替テキストという意味で、画像を閲覧することができない環境でも、
情報をテキストや音声で得ることが出来るようにするための属性です。
日本のJIS規格やWAIでも、「画像内容の詳細が理解できるようにすること」
「同等の役割を果たすテキスト」とあり、テキスト画像などはその記述どおりに
書いてあげることが望ましく、風景画像などは「どこのどのような状態」
であるかを詳細に書いてあげることが望ましいようです。
また、リストマークなどの場合には「alt=""」としておくことを推奨しています。
【title属性】
・「当該要素に助言的情報を指定するための属性」とあり、
ある要素に対して補助的な情報を付け足す属性になります。
[一例]
「alt="アキバ経済新聞" title="広域秋葉圏のビジネス&カルチャーニュースのご紹介"」
ただし、今回調べてみてわかったことですが、
2003年の「HTML Techniques for WCAG2.0」草案で、
img要素にtitle属性を用いることに否定的な見解が示されたようで、
W3Cのドキュメントでも2000年頃からは使われなくなっているようです。
未だにいろいろ議論の対象になっているようですが、
補足的な説明の必要があるときにだけ使用したほうが
いいのかも知れませんね。
いよいよ、Firefox3.0が正式にリリースされました。
2.0のリリース以来、約1年半ぶりにバージョンアップをし、
様々な点で改良されているそうです。
大きな違いとしては、表示速度や安定性の向上で、
2.0の速度に比べると約2倍以上の高速化になっています。
早速実際に自分のPCにも入れてみたところ、
思った以上に表示速度が上がっていて驚きました。
それからデフォルトのデザインも多少変更になっているほか、
今までは文字の大きさ変更のみでしたが、
画面のズーム機能も追加され、より見やすさUPしています。
現在、アクセスが集中していますが、
ダウンロードのみのページから、入手することができます。
まだFirefoxを使ったことがないという方は、
是非一度、試してみてください。

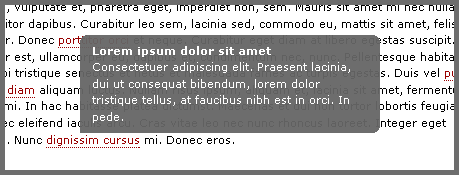
マウスをテキストリンクにのせると、上図のように、
吹き出しのような説明書きが出てくる『Tooltips』を紹介します。
CSSやJavascriptを使ってのやり方がありますが、
今回はJavaScriptでのやり方になります。
また、非常に使用しやすく、2kbで軽量です。
注釈や注意書きなど、いろいろな場面で使えそうです。
まずは、事件で被害にあわれた方と遺族の方々にお悔やみ申し上げます。
また、ケガをされた方の早期のご回復をお祈りいたします。
既に、報道されていますように、昨日、アキバの中央通りで大量殺人事件がありました。
常日頃、使っている場所での事件にアキバ経済新聞編集部一同、憤りとともに怖さを
感じております。
心配していただき、ご連絡いただいた皆様ありがとうございました。
編集部関係者は皆大丈夫です。
二度とこのような事件が起こらないことを祈るばかりです。
また、既に、銃刀法の規制強化や歩行者天国の廃止など、余波として
いろいろと、検討されはじめているようです。
規制すれば良いというものでもありませんし、それで歩行者天国を廃止すると
いうのもテロに負けた感じがしてやるせない気もします。
また、派遣社員の方やオタクへの批判の拡大や、「秋葉原が危険だ」というような、
風潮が広まることも、個人的には懸念しております。
現時点では、私たちに何ができるのかわかりませんが、アキバ本来の元気な姿を
取り戻せるように、微力ながら街の皆さんや、秋葉原を愛してくれる人たちに、協力して
いけたらと思っています。
アキバ経済新聞編集部 直井
デザイナーの上岡です。
ロゴデザインの参考になる、Flickr groups をまとめました。
グループのメンバーが自分で作成したロゴを公開したり、良いロゴをアップしたりしています。

ようやく自分のPCに、Illustrator、Photoshopなどの
CS3を入れて、ウキウキしたばかりだと思いきや、
先日、CS4ベータ版がDreamweaverとFireworksが先行して、
公開されました。
時代は日々進化している証拠ですね。
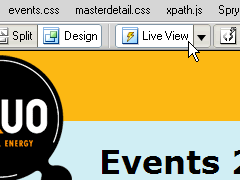
今回のDreamweaverは、色々便利になっています。
今までは、JavascriptやFLASHの動作を確認するときは、
全ファイルを保存し、ブラウザで開き、確認し、修正という流れでしたが、
CS4では、「Live View」ボタンを押すだけで、
コードを保存しなくてもデザイン・ビューで確認できるようです。

Fireworks CS4は、PhotoshopのPSDファイル読み込みを強化されたので、
Photoshopでカーニングを調整したまま表示することができ、
アンチエイリアス効果も再現できるので、
日本語の小さいフォントサイズの文字でも奇麗に表示することができるようです。
また仕事の効率化にもつながる機能があるようです。
Dreamweaver CS4について
http://www.adobe.com/jp/devnet/dreamweaver/articles/dwcs4_publicbeta.html
Fireworks CS4について
http://www.adobe.com/jp/devnet/fireworks/articles/fwcs4_publicbeta.html
ディレクターTです。
最近、お客様との打ち合わせの時によく「迷惑メール」について聞かれます。
対処としては、クライアント側メールソフトやサーバ側でフィルタリングをかけることをお勧めしています。
それでも生命力のある迷惑メールは、シレっと受信フォルダに顔を出してきます。
この様に、現場レベルでは対策に躍起になっておりますが、さて国レベルの法整備は進んでいるのでしょうか???
ロイヤリティフリーの高品質なアイコンセットがダウンロード出来るサイトです。
個人利用で非商用であれば自由に使用可能。
![]()
カテゴリーわけされていて見やすく、人気順などでソートすることも出来ます。
今後アイコンを作成する時に、チェックしていきたいですね。