Adobe BrowerLabというツールをご存知でしょうか。
Webサイトが各ブラウザでどのように表示されるかを再現し、
表示比較をしてくれるツールです。
それぞれのブラウザをいちいち立ち上げなくても、1つのブラウザ上で簡単に表示比較が
できるという便利なサービスです。(※要Adobe ID)
昨年6月に公開されていたものが、今年1月にアップデートされ大幅に機能が拡充しました。
このツールで再現できるブラウザ環境は以下の通りです。
■Windows XP
・Internet Explorer 6.x、7.x、8.x
・FireFox 2.0、3.0、3.5
・Chrome 3.0
■Mac OS X
・Safari 3.x、4.x
・FireFox 2.0、3.0、3.5
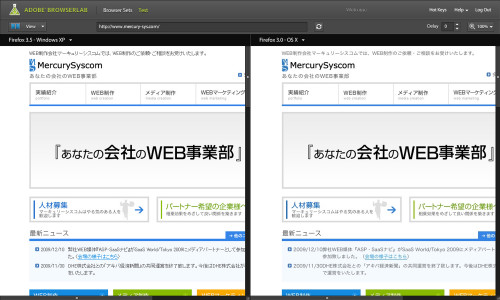
というわけで、さっそく弊社サイトで試してみました。

はい、どのブラウザでも特に表示崩れもなく無問題でした(当たり前ですね!)
制作段階でブラウザ間のデバッグは徹底していますので、問題ないはずなのですが
改めてチェックしてみると少し緊張しますね。
この便利なツールですが、
残念なのはWeb全体に公開されているサイトのみが対象ということ。
当然ですが、社内サーバのイントラネット環境に仮アップしているサイトは
チェックすることができません。
本来ならばブラウザ間のデバッグは、サイト構築時に並行してチェックするべき問題なので
この点はちょっと残念ですね。
しかしクロスブラウザ表示というのは、サイト制作側にとっても非常に頭の痛い問題で、
古いブラウザについてもまだまだ対応をしていかなければいけないのが現状です。
こうしたツールの存在が制作の助けになることは間違いないですね。
トラックバックURL:http://www.mercury-sys.com/cgi-bin/mt/mt-tb.cgi/631